


#Image size for social media meta tag how to#
To start off, we will walk through how to add open graph tags to your WordPress site using a couple of functions. You can either do this manually, or use a plugin for more advanced use-cases. In pure HTML, this is open graph tags can be structured like this: Īdding just these few tags will give third party services a lot of data about your page, and will ensure that your article’s URL looks great and is accompanied by all the information readers need.įortunately, all of this data can be accessed in WordPress, so these tags can be added to the head section of each post automatically.

However, for your standard blog post, you will probably only want to include some basic information such as title, description, image and URL.
#Image size for social media meta tag full#
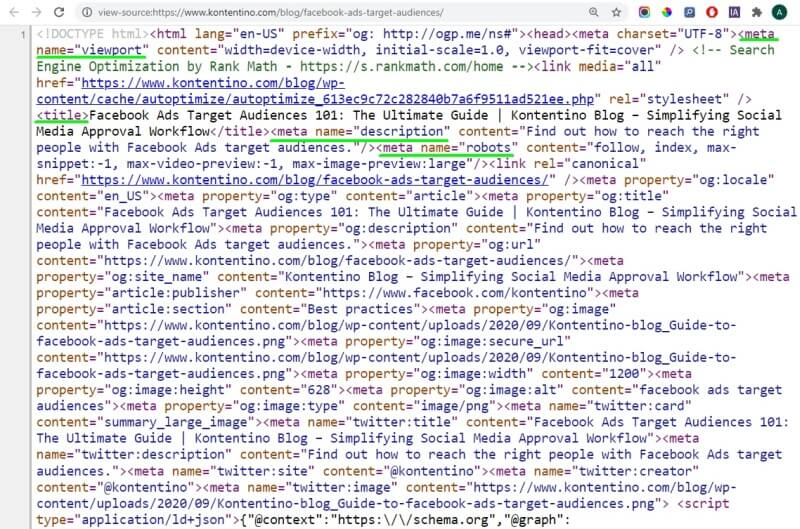
The full list can be seen on the Open Graph Protocol homepage and includes fairly esoteric use-cases like video, music, books, and more. There are actually quite a few open graph tags that you can add to the top of your page. So just by adding a little bit of data about the page a user is on, you can ensure that when your URL is copied and pasted into a social feed, it comes along with a custom image, description and more. Some of these platforms have a proprietary way of collecting this information, like Twitter Cards, but most use Open Graph as a baseline for information. After you have done this, various third party services, notably social media platforms, can use this information to display your content in a more meaningful way. Each meta tag follows the same format you assign a “property” a “content” value. This is where information about your web page is stored, not visible to users. In order for Open Graph to work properly, you need to add a few meta tags to the head section of your HTML document. In this article, we’ll walk through both of these methods. You can do this by adding a function to your theme, or by using a plugin that can do the heavy lifting for you. Adding Open Graph to your own site can actually be fairly simple. If you have ever been browsing Facebook, for instance, and seen a custom thumbnail, title and description called out in your news feed, then you have seen open graph tags in action. In practical terms, this means you can use basic HTML tags to add key information about your posts, which social networks like Facebook, Twitter, LinkedIn and Google+ use to enhance how links to your site are displayed. The Open Graph Protocol is a series of meta tags you can add to your webpage to allow it to become a rich object, used by social media platforms.


 0 kommentar(er)
0 kommentar(er)
